Dentro de las características que hizo de WordPress el CMS mas popular de la historia están los plugins que son formas de ampliar y agregar funcionalidades que ya existen en WordPress, existen plugins para todo tipo de funcionalidades extras como agregar un nuevo formulario de contacto, una galería personalizada de imágenes, mejorar la seguridad, en fin actualmente existen mas de 50.000 plugins en los repositorios oficiales sin contar con todos los demás que no se encuentran ahi, puedes darle un vistazo a todos desde la página principal https://tah.wordpress.org/plugins/
Publicidad
Hoy explicare como crear un plugin de slider utilizando Flexslider el cual desde hace un tiempo pertenece a la familia de Woocommerce empresa también de Automattic, el plugin que construiré se tratara de un slider sencillo en el cual pondremos en practicas los post type aprendidos anteriormente, al comportarse como plugin recuerde que lo pueden instalar de una manera muy fácil en sus páginas webs para ser reutilizado y al final dejare el link al repositorio para que puedan descargarlo.
Paso 1: Declarando nuestro plugin
Lo primero que vamos a realizar es crear nuestra carpeta llamada flexslider la cual la colocaremos dentro del directorio de plugins /wp-content/plugins/flexslider y dentro de nuestra carpeta creamos un archivo llamado index.php el cual nos servirá para declarar el código principal de nuestro plugin.
Dentro de nuestro index.php agregaremos la cabecera principal que contendrá nuestro plugin y que es lo mínimo necesario para que este funcione, este código debe de ir en comentarios como se muestra en la siguiente:
Publicidad
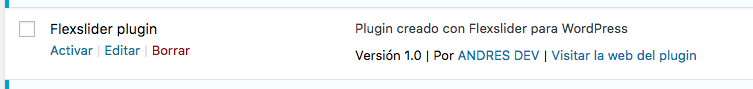
Luego de haber declarado las cabeceras de nuestro plugin lo debemos de visualizar desde nuestro administrador, comprobando que fue un éxito y ahora solo basta con activarlo para comenzar a utilizarlo.

Para conocer un poco mas acera de como escribir un plugin puedes visitar la documentación que esta en Escribiendo un Plugin
Paso 2: Registrando el post type para el slider
Para este plugin utilizaremos la funcionalidad de los post type para la creación de cada uno de los slider pero funcionara con lo básico que necesitemos, entonces creamos una función y registramos nuestro post type.
Publicidad
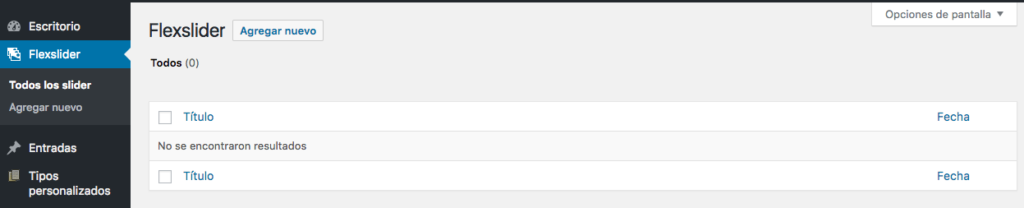
De esta manera ya tendremos creado nuestro plugin de slider desde el administrador

Paso 3: Agregando estilos y script a nuestro plugin
Así como cuando creamos un nuevo tema necesitamos agregar assets complementarios, en la creación de un nuevo plugin también se hace necesario, en este caso agregamos archivos css y js que nos ayuden hacer mas funcional nuestro plugin, para el caso de Flexslider es necesario agregar los siguientes archivos como no los pide su documentación.
Publicidad
Para declarar nuestros estilos y scripts crearemos dos funciones una para cada tipo (estilos y scripts) con funciones propias de WordPress como lo son wp_register_style wp_register_script las cuales declararemos a continuación:
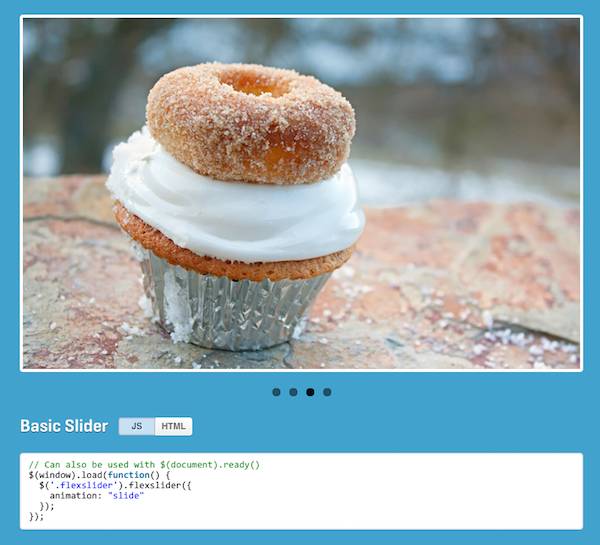
Luego de haber declarado nuestros archivos css y js es necesario inicializar la función para cargar nuestro slider y esto dependera de cual queremos mostrar, ya que Flexslider ofrece una variedad de multiples sliders pero en nuestro caso utilizaremos el Basic Slider el cual lo encontramos de primero en la lista.
Publicidad

La función que utilizaremos sera la siguiente y la declararemos en el archivo scripts.js
Paso 4: Declaramos el tamaño de nuestros sliders
Al momento de crear nuestros sliders necesitamos que por defecto siempre las imágenes sean del mismo tamaño esto con el fin de evitar desbordamientos si las agregamos de diferentes tamaños cada una, es necesario crear un soporte para thumbnails o imágenes destacadas para que siempre la imagen subida sea recortada como la necesitamos.
Publicidad
Para esto solo es necesario declarar dos funciones que utiliza WordPress
Paso 5: Creamos la función para mostrarlo desde el frontend
Para crear esta función es necesario tener claro como funciona el Flexslider y a esto me refiero a su estructura html la cual la podemos encontrar en el plugin y luego de todo esto es solo adaptarla para nuestra función PHP pasándole los parámetros y variables que necesitemos.
Esta es la estructura principal del Flexslider:
Publicidad
Debemos de respetar cada una de las clases y etiquetas que muestran ya que todo esto tiene una declaración en los archivos css y js.
La función que debemos de crear para nuestro plugin es la siguiente:
Publicidad
La siguiente función lo que nos permite es crear un query para mostrar máximo 5 slider que pertenezcan al post type flexslider creado anteriormente y luego de esto pasamos las variables de url y title por cada uno de los elementos de la estructura ajustados al PHP.
Paso 6: Creando el shortcode para mostrarlo
Nuestro último paso es decidir donde queremos mostrar nuestro slider, lo podemos hacer de varias formas por ejemplo que solo sea al inicio del contenido en el home o cualquier otra, pero decidí agregarlo a un shortcode con el fin de que pueda ser utilizado en cualquier parte de nuestra página solo con invocarlo.
Ahora creamos la siguiente función shortcode donde agregamos el nombre del shortcode flx-shortcode y el nombre de la función que deseamos emvolver flx_funcion.
Publicidad
Ahora cada vez que deseemos mostrar nuestro slider solo es necesario llamarlo por medio del shortcode [flx-shortcode]
Y con esto hemos terminado de crear nuestro plugin de slider con Flexslider, descárgalo aquí ➡️ https://github.com/gydoar/flexslier-plugin
Si te ha gustado no olvides comentarlo 💪.
Publicidad