Cuando tenemos una tienda en linea con WordPress y WooCommerce se vuelve muy importante la atención al cliente de forma inmediata, y existen canales como los formularios de contacto, ventanas de chats, teléfonos de contacto y otras más.
Publicidad
Pero ademas de los anteriores canales de comunicación, podemos utilizar también WhatsApp que es una de las aplicaciones de mensajería mas utilizadas para comunicación entre personas y ahora es posible integrarla en nuestra tienda online para tener un contacto mas directo con los clientes.
Ademas de la versión estándar de WhatsApp ahora cuenta con una version para empresas o Business la cual funciona muy similar pero viene con unas características adicionales las cuales podemos sacarle provecho al momento de mantener un mejor orden de nuestros clientes y de los pedidos (ordenes) que se realicen. Características como Respuestas rápidas, tener un perfil comercial con información útil, etiquetas para organizar y mensajes automatizados son solo algunas de las características importantes para usar WhatsApp Business.
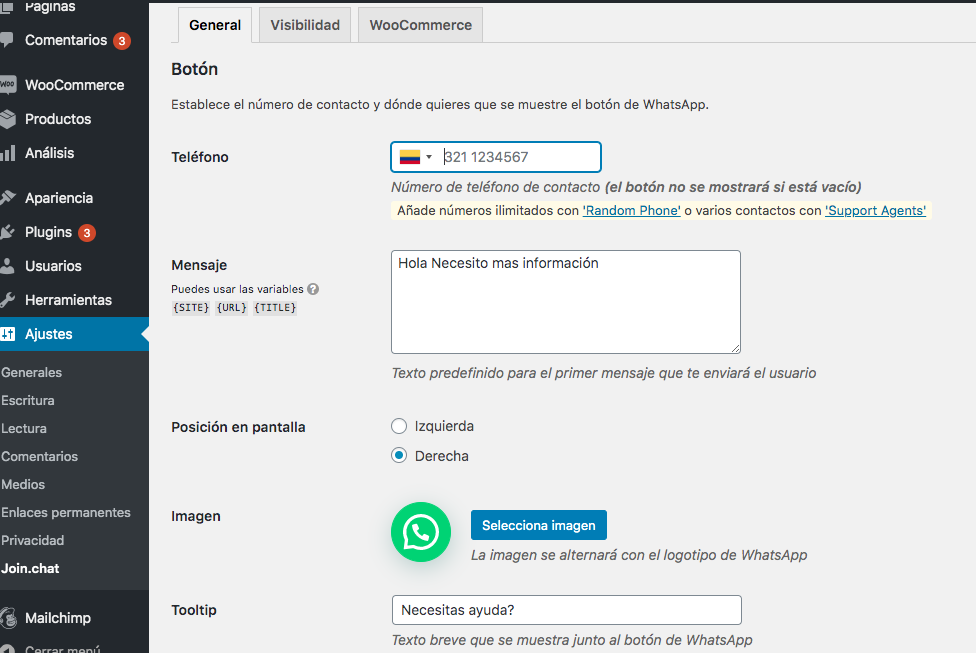
Dentro de Woocommerce y WordPress existen varias maneras de integrar un botón de WhatsApp para aumentar la adquisición de un nuevo cliente, una de ellas es utilizar un plugin como Join.chat con 100.000+ instalaciones activas actualmente y con el cual podemos personalizar de manera rápida nuestro botón de WhatsApp para nuestra tienda en linea, configura colores, avatar, forma, visibilidad en las páginas que necesites y hasta personalizar los teléfonos para cada página o producto en caso de que tengas varios vendedores.

Es importante mencionar que este plugin cuenta con una sección especifica para Woocommerce en la cual podemos personalizar un mensaje a la acción o Call to Action para nuestros productos ej.
Publicidad
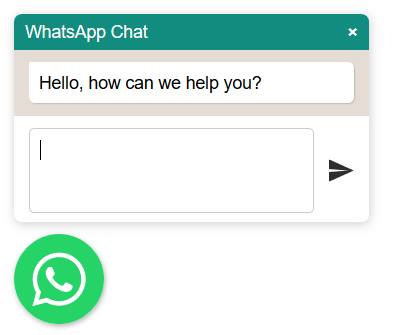
Para los mas hábiles usando WordPress y WooCommerce desde el código, pueden utilizar el plugin Jquery de Rafael Botazini llamado Floating WhatsApp el cual también agrega un botón de WhatsApp en una Tienda Online.

Para instalarlo puedes seguir los siguientes pasos:
- Agregar los siguientes archivos a nuestro template de WordPress o enlazarlos desde una fuente externa como un CDN, recomiendo agregar estos archivos desde el
functions.phpde nuestra plantilla de la forma correcta como lo indica WordPress en su documentación.
<script type="text/javascript" src="jquery-3.3.1.min.js">
</script><script type="text/javascript" src="floating-wpp.min.js">
</script><link rel="stylesheet" href="floating-wpp.min.css">- Crear un elemento
<div>y seleccionarlo con Jquery usando la función$().floatingWhatsApp([options])al final defooter.phpcomo se muestra a continuación.
<body>
<div id="myDiv"></div>
</body><script type="text/javascript">
$(function () {
$('#myDiv').floatingWhatsApp({
phone: '5491133359850',
popupMessage: 'Hello, how can we help you?',
message: "I'd like to order a pizza",
showPopup: true,
showOnIE: false,
headerTitle: 'Welcome!',
headerColor: 'crimson',
backgroundColor: 'crimson',
buttonImage: '<img src="burger.svg" />'
});
});
</script>Dentro del div #myDiv podemos personalizar por medio de los parámetros disponibles como teléfono, mensaje, backugroundColor, buttonImage y otros que podemos verificar en la documentación en github.
Nota: Es importante resaltar que el numero de teléfono va sin espacios y sin el símbolo de mas (+)Publicidad
Estas son las mejores formas de agregar un botón de WhatsApp a nuestra tienda online y fortalecer nuestra fuerza de venta con los clientes.
Si te ha gustado no olvides compartir y darle like a la publicación. 👍