Google Tag Manager no es mas que un código <script> que genera un iframe contenedor que, al ser colocado justo tras la apertura del <body> en una página web, reemplazará la mayoría de las etiquetas de seguimiento de campañas y herramientas que antes solíamos instalar una por una.
Google Tag Manager tiene muchos beneficios para los todos los sitios incluyendo los creados bajo WordPRess. Le ayuda a agregar y administrar los distintos scripts que usa en el. Por ejemplo, en lugar de tener que agregar manualmente el código para servicios como Google Analytics, Facebook Pixel, LinkedIn Conversion Tracking entre otros mas.
El Administrador de etiquetas de Google es gratuito y sencillo, y te ayuda a disponer de más tiempo y dinero para invertir en tus campañas de marketing. Usted mismo puede administrar sus etiquetas y configurar sus aplicaciones móviles, con una interfaz web fácil de usar, sin tener que recurrir al departamento de tecnología o desarrollo ni tener que escribir o reescribir el código.
En esta publicación, le mostraré paso a paso cómo instalar el Administrador de etiquetas de Google en su sitio de WordPress, incluido dónde agregar el código.
Luego, te daré una guía rápida sobre cómo puedes publicar tu primera etiqueta y asegurarte de que funcione.
1 – Registrarse en Google Tag Manager
Si aún no lo ha hecho, lo primero que debes hacer es registrarse para obtener una cuenta gratuita de Google Tag Manager.
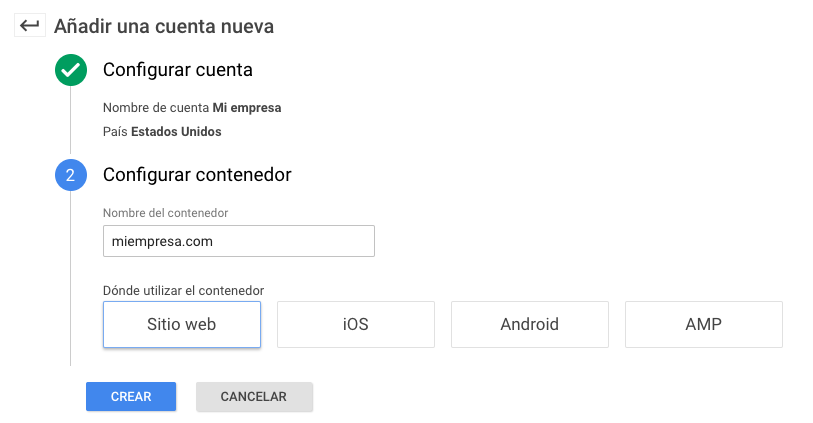
Una vez que te registres, deberías estar en la interfaz Agregar una nueva cuenta. Dale un nombre a tu empresa, selecciona el país y agrega el nombre de tu dominio para así crear la nueva cuenta.

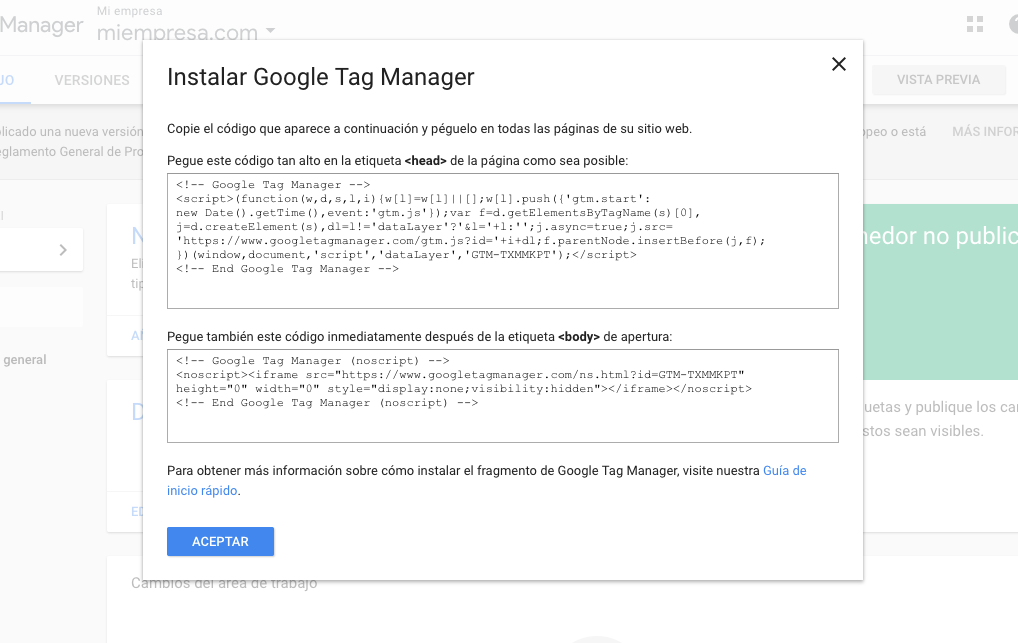
Una vez que acepte los Términos de servicio de Google, Google lo llevará a la interfaz del Administrador de etiquetas de Google y le mostrará dos fragmentos de código. Mantenga esta ventana abierta porque deberá agregar estos dos fragmentos de código a su sitio de WordPress en la siguiente sección.

2 – Agregando los códigos al sitio web
Esta es la única parte que es un poco complicada. Anteriormente, solo tenía que agregar un fragmento de código a la sección <head> de su tema, pero ahora el Administrador de etiquetas de Google quiere que agregue dos fragmentos:
- El primero va en la sección de <head>
- El segundo es necesario después de abrir la etiqueta <body>
Además de editar directamente en el tema padre o tema hijo, WordPress no le ofrece una manera fácil de insertar código después de la etiqueta <body>, y cada tema funciona de manera un poco diferente, por lo que no puedo darle un tutorial que se aplique a todos los temas.
Entonces…
Si ya conoces el modo de editar los archivos de tu tema WordPress puede hacerlo inmediatamente pero si no te sientes cómodo trabajando directamente en el código por algún motivo te mostrare dos métodos diferentes de como hacerlo.
Opción 1: Usando el plugin Head, Footer and Post Injections
Si está de acuerdo con instalar un plugin al Administrador de etiquetas de Google, la forma más fácil de agregarlo es mediante el uso gratuito de Head, Footer and Post Injections o cualquier otro plugin del repositorio de plugins que permita inserta nuestro código
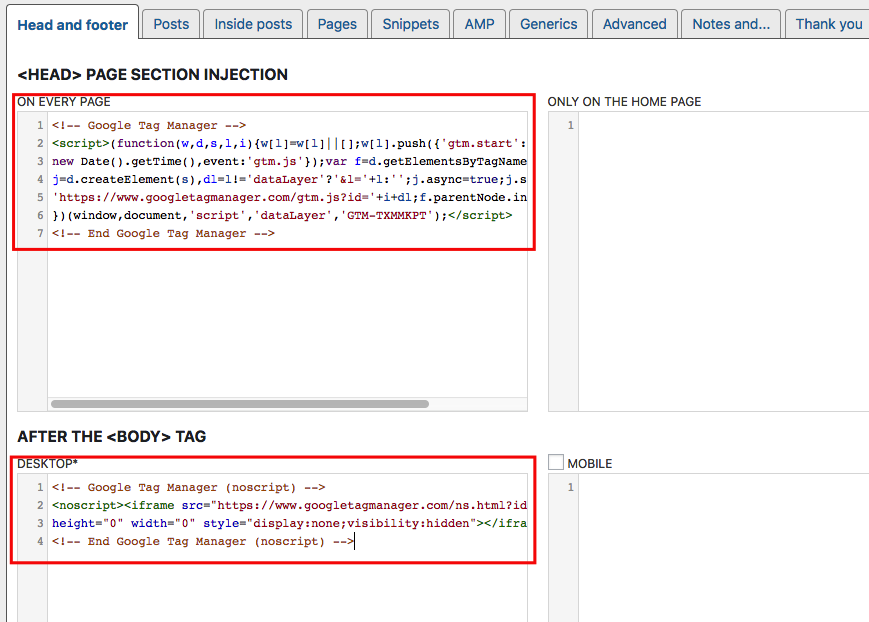
Para comenzar, instale y active este plugin gratuito. Luego, vaya a Configuración → Header and Footer en su panel de WordPress para acceder a la interfaz del complemento.
Ahora…
- Pegue el primer fragmento de código de Google Tag Manager en el cuadro ON EVERY PAGE <HEAD>
- Pegue el segundo fragmento de código de Google Tag Manager en el cuadro DESKTOP* en la sección AFTER THE <BODY>

Ahora solo resta guardar los cambios y quedará instalado.
Opción 2: Crear una función para el archivo functions.php de tu tema.
Déjeme comenzar diciendo que este método no es técnicamente óptimo al 100%. Funciona bien para la mayoría de los sitios, pero te explicaré lo que quiero decir después de que te muestre qué hacer.
Para usarlo, todo lo que debes hacer es agregar este fragmento de código al archivo functions.php del tema padre o hijo, todo depende de la estructura de temas que uses.
add_action('wp_head', 'gtm_head_code');
Function gtm_head_code(){
//Agregue aqui el código para el <head>
}
add_action('wp_footer', 'gtm_body_code');
Function gtm_body_code(){
//Agregue aqui el código para el <body>
}
Asegúrese de reemplazar los textos comentados con los reales de Tag Manager
¿Por qué este método no es 100% óptimo?
Debido a que este método pone el segundo fragmento de código en el pie de página, exactamente antes de cerrar el </body> en lugar de después de la apertura <body>, la etiqueta podría no disparar si un visitante no se carga por completo su página (que es raro, pero posible). Esa es la razón por la que Google recomienda que lo agregue lo más alto posible en el código de su sitio.
Pero para la mayoría de los sitios este método está totalmente bien.
3 – Verifiquemos que ya este funcionando
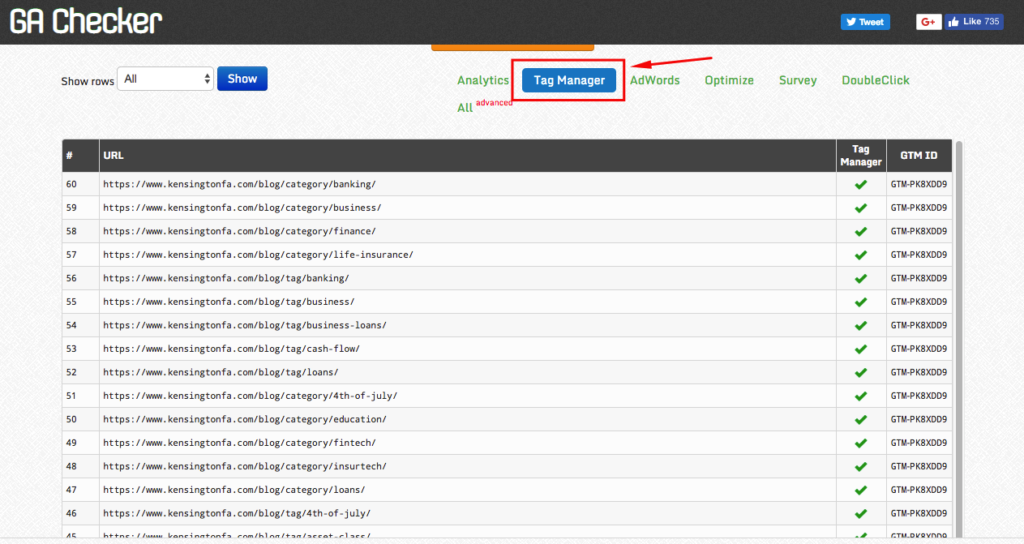
Para asegurarse de que instaló Google Tag Manager correctamente debemos ir a la herramienta gratuita GA Checker, introduce la URL de tu sitio web y haga clic en Comprobar su sitio.
Vaya a la pestaña Administrador de etiquetas de los resultados y busque la casilla de verificación verde en la columna Administrador de etiquetas:

Si lo ves chequeado en color verde cada una de las páginas has instalado correctamente los scripts de Google Tag Manager en su sitio de WordPress.
Ahora, pasaré rápidamente a través de cómo usar el Administrador de etiquetas de Google para crear su primera etiqueta.
4 – Crear la primera etiqueta
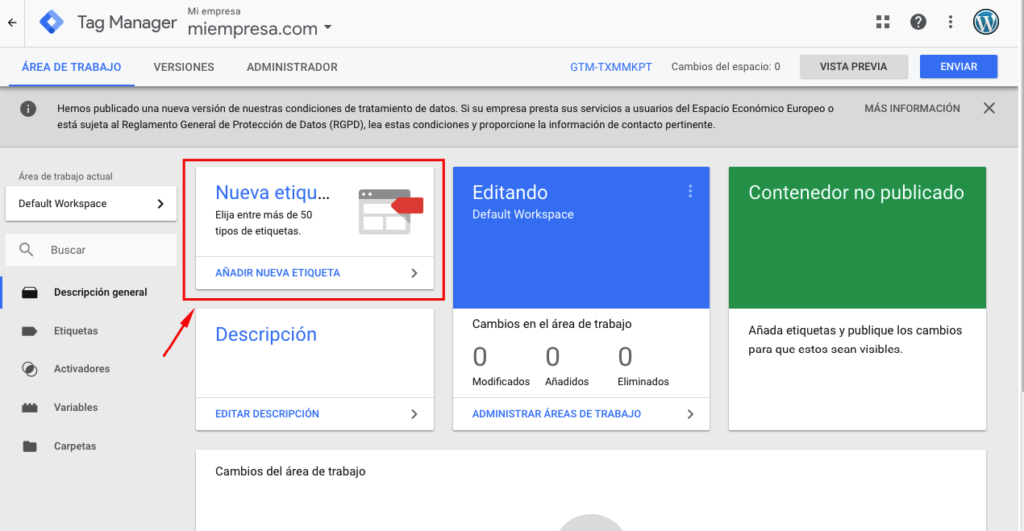
Una vez que haya agregado los fragmentos de código a su sitio, puede volver a la interfaz del Administrador de etiquetas de Google y crear su primera etiqueta.
Una “etiqueta” es básicamente un script específico que desea insertar en su sitio con el Administrador de etiquetas de Google.
Para comenzar, cree una nueva etiqueta en el panel de control de Google Tag Manager:

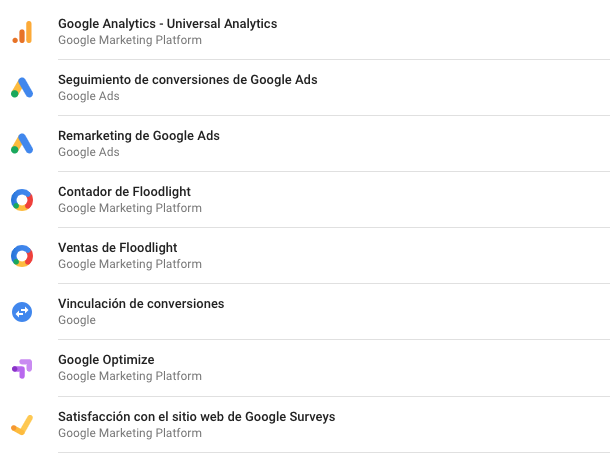
Al hacer clic en Configuración de etiqueta , puede elegir qué tipo de etiqueta crear. Google incluye todo tipo de opciones predefinidas para cosas como Google Analytics, Google Optimize y muchos servicios de terceros.
Pero también puede usar las etiquetas HTML personalizadas o Imagen personalizada para insertar cualquier código del lado del cliente.

Una vez que elija su tipo de etiqueta, deberá configurarlo siguiendo las configuraciones.
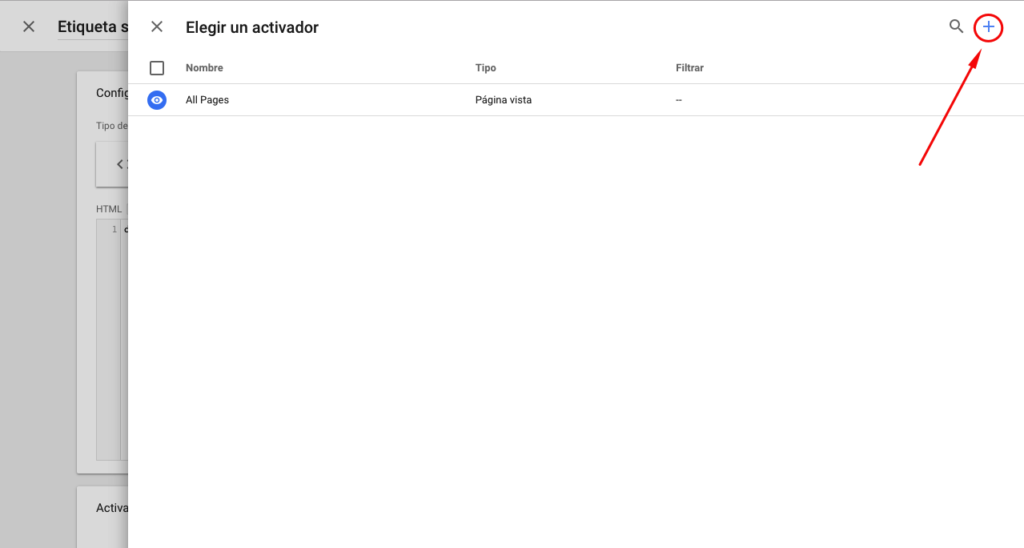
Luego, puede hacer clic en la sección de Activación para elegir cuándo “disparar” su etiqueta.
El valor predeterminado es Todas las páginas, pero también puede orientarse mucho más si lo desea haciendo clic en el icono +.

Una vez que termine de configurar las cosas, haga clic en Guardar.
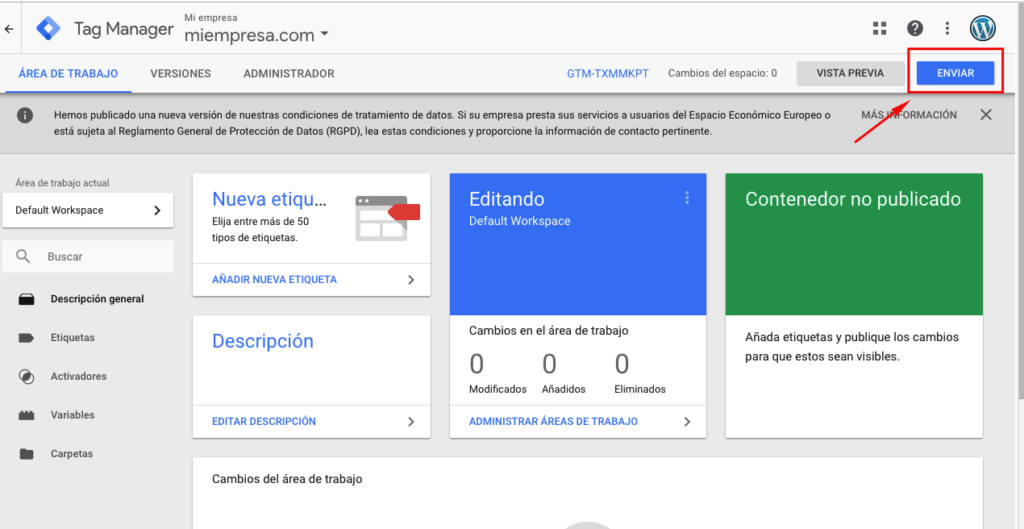
5 – Publicar el contenedor
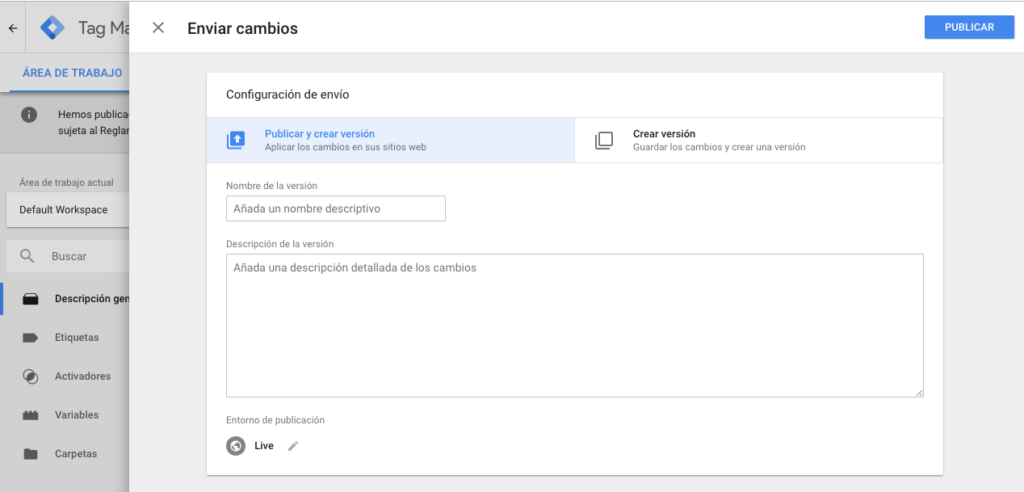
Ahora, todo lo que necesita hacer para que sus etiquetas estén activas es publicar su Contenedor.
Para hacerlo, haga clic en el botón ENVIAR en la interfaz de Google Tag Manager:


¡Y ya está! Acabas de publicar tu primera etiqueta.
Cómo probar si se disparan individualmente cada etiqueta?
Si desea asegurarse de que las etiquetas individuales de su contenedor se están activando, Google ofrece una extensión de navegador gratuita para Chrome llamada Asistente de etiquetas para realizar las respectivas validaciones.
Crees que es muy complicada o difícil la instalación, no te preocupes tenemos Contactados y nuestro equipo de profesionales te ayudará.
No olvides descargar GRATIS mi Ebook de Funciones más útiles en WordPress.