Dentro del dashboard de administración de WordPress en la parte superior siempre se muestra una barra de herramientas la cual nos muestra opciones rápidas como ver el perfil del usuario actual, cerrar la sesión, ver el numero de comentarios o también agregar nuevos posts, esta barra puede ser personalizada tanto agregando mas opciones como eliminándolas. Esta es una buena solución por ejemplo cuando manejamos muchos roles de usuarios y deseamos tener ciertas limitantes.
La barra de herramientas es el remplazo de la barra de administración en WordPress.
En este nuevo artículo relacionado con el administrador de WordPress explicare como agregar menús adicionales a la barra de herramientas los cuales podemos utilizar por ejemplo para dirigir internamente dentro de la administración a un post type u otra sección ya creada, también los podemos crear para enviar a links externos de nuestro uso diario como por ejemplo nuestro correo electrónico.
Creando un enlace simple
Para poder interactuar con la barra de herramientas es necesario conocer la clase WP_Admin_Bar la cual es la encargada de generarla como su documentación lo indica, ahora dentro de nuestro archivo functions.php crearemos la función que creará el link y luego la implementamos mediante un Action Hook quedando de la siguiente manera.
// Agregando link a la barra de herramientas
function barra_herramientas($wp_admin_bar) {
$args = array(
'id' => 'post-type',
'title' => 'Post Type WP',
'href' => 'https://andres-dev.com/creando-un-post-type-con-wordpress/',
'meta' => array(
'class' => 'post-type',
'title' => 'Post Type WordPress'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'barra_herramientas', 999);
Lo que realice fue crear un único link dentro de la barra de herramientas llamado Post Type WP el cual te dirige a un contenido externo, en este caso uno de mis anteriores artículos.
Creando menús desplegables
Ahora creemos un tipo de menú mas completo con opción de ser desplegable y que permita mas opciones.
// Creando menú desplegable en la barra de herramientas
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'andres-dev',
'title' => 'Andres Dev',
'href' => 'https://andres-dev.com/',
'meta' => array(
'class' => 'andres-dev',
'title' => 'Pagina web'
)
);
$wp_admin_bar->add_node($args);
// Primer menú hijo
$args = array(
'id' => 'quienes-escribir',
'title' => 'Quieres escribir?',
'href' => 'https://andres-dev.com/quieres-escribir/',
'parent' => 'andres-dev',
);
$wp_admin_bar->add_node($args);
// Segundo menú hijo
$args = array(
'id' => 'contacto',
'title' => 'Contacto',
'href' => 'https://andres-dev.com/contacto/',
'parent' => 'andres-dev',
);
$wp_admin_bar->add_node($args);
// Menú hijo del anterior
$args = array(
'id' => 'preguntas',
'title' => 'preguntas',
'href' => 'https://andres-dev.com/contacto/',
'parent' => 'contacto',
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
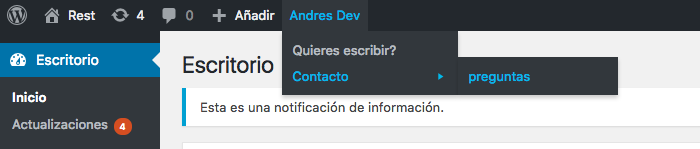
Y como resultado tendremos lo siguiente.

No olvides compartirlo si te ha gustado 🌵